
Objects
Objects are compound variables that can have multiple sub variables also known as attributes.
Before we can create an object, we have to first define the BluePrint of the Object. The Blue Print describes the Object to the Computer.
The blueprint for an object is called a class.
Say we want to define a blueprint (class) for a Ball object. Let us first identify what attributes a ball has.
So we have identified 3 attributes for a ball. Now let us define a class with these 3 attributes
Defining a Class
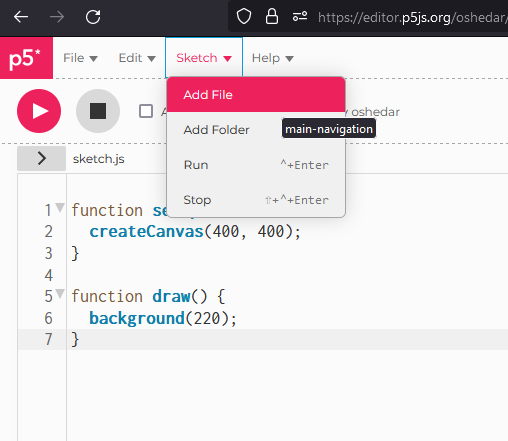
Select ‘Add File’ from the Sketch menu. In the pop-up that appears type ‘Ball.js’ as the name for file and click ‘Add File’.
Then Type the following code in the ‘Ball.js’ file.
Ball class
1 2 3 4 5 6 7 | class Ball{ constructor(xVal, yVal, size){ this.x = xVal; this.y = yVal; } |
The above code defines a Ball class with 3 attributes.
Creating an Object of the Ball class
A class is just a Blueprint for an Object. It is not an Object. From this blueprint (class) we can create objects.
Steps to create an Object.
var b1; // object variable
b1=new Ball(25,200,50); // create object
We can access the attributes of the ball object with the dot notation.
b1.x=30;
ellipse(b1.x, b1.y, b1.size);
Adding create object code to the Sketch
Click ‘>’ icon below the Run button to display the files Pane.
Then click sketch.js from the file list.
Add the following code to the sketch.
1 2 3 4 5 6 7 8 9 10 11 12 13 | var b1; // object variable function setup(){ createCanvas(600, 400); //create a ball object //x=25, y=height/2, size=50 b1 = new Ball(25,height/2, 50); } function draw(){ background(225); fill(250,0,0); //set brush color to red ellipse(b1.x, b1.y, b1.size, b1.size); } |
When you run the above sketch. You will get an error at line 6.
ReferenceError: Ball is not defined
This is because the class Ball which is defined in Ball.js is not available to the sketch. To make the code defined in Ball.js available to the sketch we have to add the following line to a special file called index.html.
<script src="Ball.js"></script>
Now change the file back to sketch.js and run the sketch.
Passing an Object to a function
A function can be defined to receive an Object as a parameter.
function drawBall(ball){
fill(250,0,0);
ellipse(ball.x, ball.y, ball.size, ball.size);
}
Open the file Ball.js and add the above function to it.
Ball.js
1 2 3 4 5 6 7 8 9 10 11 12 | class Ball{ constructor(xVal, yVal, size){ this.x = xVal; this.y = yVal; } function drawBall(ball){ |
Note: We could even define drawBall() function in sketch.js instead of Ball.js.
Change the file to sketch.js and replace lines 11 and 12 with following line and run the sketch.
drawBall(b1);
Sketch.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | var b1; // object variable function setup(){ createCanvas(600, 400); //create a ball object //x=25, y=height/2, size=50 b1 = new Ball(25,height/2, 50); } function draw(){ background(225); drawBall(b1); } |
Exercise: Define a Brick class with the following attributes – x,y,width,height . Create 2 objects of the Brick class.
Set the object attributes as follows
X | Y | Width | Height | |
brick1 | 100 | 200 | 40 | 20 |
brick2 | 200 | 200 | 40 | 20 |
Define a function drawBrick() that will display a Brick on the canvas. This function will be passed a brick object as a parameter. Call this function twice in draw() to display the 2 bricks on the canvas
Brick.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | class Brick{ constructor(xVal, y, width, h){ this.x = xVal; this.y = y; this.width = width; this.height = h; } function drawBrick(b){ |
Sketch.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | var brick1; // object variable var brick2; // object variable function setup() { createCanvas(600,400); rectMode(CENTER); brick1 = new Brick(100,200,40,20); // create object brick2 = new Brick(200,200,40,20); // create object } function draw() { background(225); drawBrick(brick1); drawBrick(brick2); } |
Exercise: Add another attribute to the Ball class (xForward) which keeps track of whether the ball is moving forward or backward. Define a function called moveBall() which receives a Ball object as a parameter. Depending on the value of the xForward attribute, the function should move the ball forward or backWard.
Ball class
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | class Ball{ constructor(xVal,yVal,size){ this.x = xVal; this.y = yVal; this.xForward = true; } function drawBall(ball){ |
Sketch – move ball
1 2 3 4 5 6 7 8 9 10 11 | var b1; // object variable function setup(){ createCanvas(600, 400); b1 = new Ball(25,height/2, 50); } function draw(){ background(225); drawBall(b1); moveBall(b1); } |
Practice Assignments