
While loop
Note: Most of the sketches in this lesson will be in static mode (i.e. no draw() function).
Many times we want the computer to execute the same block of code repeatedly.
For example suppose we want to display “Hello” and “Hi” on the console 5 times.
We can tell the computer to execute print("Hello"); and print("Hi"); 5 times. To achieve this we use the while statement.
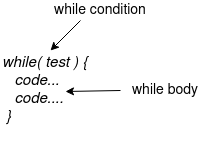
While is very similar to the if statement. The syntax of the while statement is as follows:-
As long as the test is true, the computer will keep executing the body of the while statement.
Let us code a sketch to print “Hello” on the console 5 times
Sketch – print “hello” on the console 5 times
1 2 3 4 5 6 7 8 | function setup() { var ctr=0; while(ctr<5){ print("Hello"); print("Hi"); ctr++; } } |
What will happen if we delete line 6 (i.e. ctr++) from the above sketch?
The statement will become infinite. Computer will never be able to exit the while statement because the condition/test will never become false
Note: Each execution of body of the loop is called an Iteration. In the above sketch the computer will iterate 5 times, i.e. execute the loop body 5 times.
Exercise: Code a sketch to print the first 5 even numbers on the console – i.e 2, 4, 6, 8, 10
Sketch – first 5 even numbers
1 2 3 4 5 6 7 | function setup() { var ctr=2; while(ctr<=10){ print(ctr); ctr+=2; // shortcut for ctr=ctr+2; } } |
Note: Here demonstrate to the students how to do a dry run of your code
Exercise: Print the first 6 odd numbers on the console in reverse order – i.e 11, 9, 7, 5, 3, 1
Sketch – odd numbers in reverse order
1 2 3 4 5 6 7 | function setup() { var ctr=11; while(ctr>0){ print(ctr); ctr-=2; // shortcut for ctr=ctr-2; } } |
Exercise: Predict the output of the following sketch without executing it.
1 2 3 4 5 6 7 8 9 10 11 | function setup() { var prev=0; var cur=1; var temp; while(cur<10){ print(cur); temp=prev; prev=cur; cur=cur+temp; } } |
We can also use while loop in active mode inside the draw() function.
Let us code a sketch to move multiple circles from left to right as shown below.
Sketch – move 4 balls from left to right
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | var x; var ballSize=50; function setup() { createCanvas(600, 400); x=ballSize/2; } function draw() { background(225); fill(200, 20, 100); // draw 4 balls one below other var y = ballSize/2; while (y < height) { ellipse(x, y, ballSize, ballSize); y+=(ballSize*2); } // move ball x++; } |
Practice Questions
Hint: See sample code below
Declare a variable called evenCount and set its initial value to 0
Define a loop that will iterate from 1 to 19. For each iteration if the value is even then increment the value of evenCount by 1
After the loop is over print evenCount on the console
function setup() {
var ctr=1;
var ctr=1;
while (ctr<=19) {
//if num is even increment evenCount by 1
ctr++;
}
print(evenCount);
}
Recap